

Для отправки сообщения с кнопками вам потребуется воспользоваться методом API Новое сообщение и полем message.buttons.
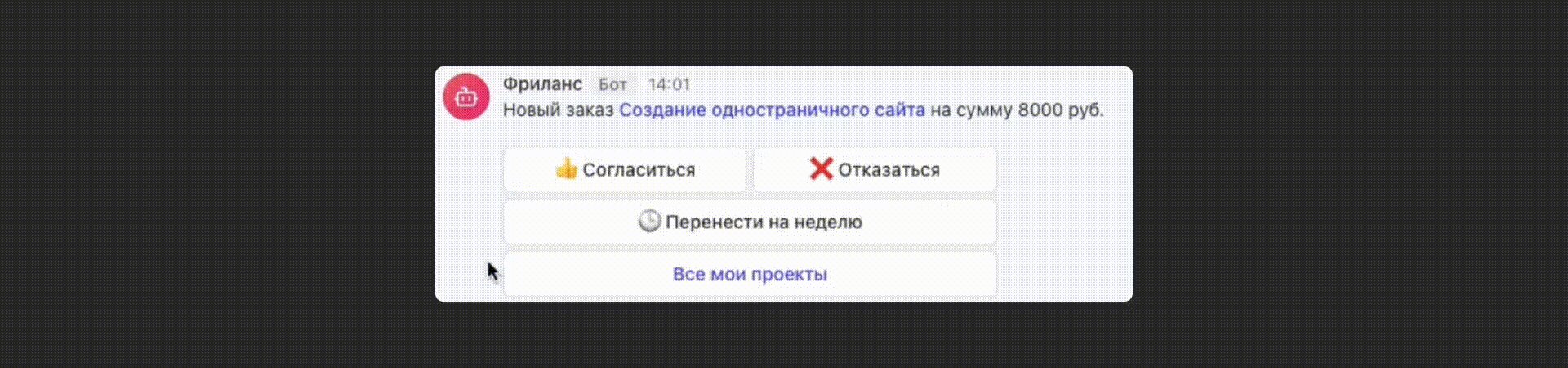
Кнопки под сообщением от бота отображаются в виде строк, которые полностью занимают вложенные в них кнопки. Поэтому, buttons — массив строк. Каждая строка — массив объектов кнопок.
У кнопки есть text (отображаемый текст на кнопке) и тип кнопки url или data.
Ограничения:
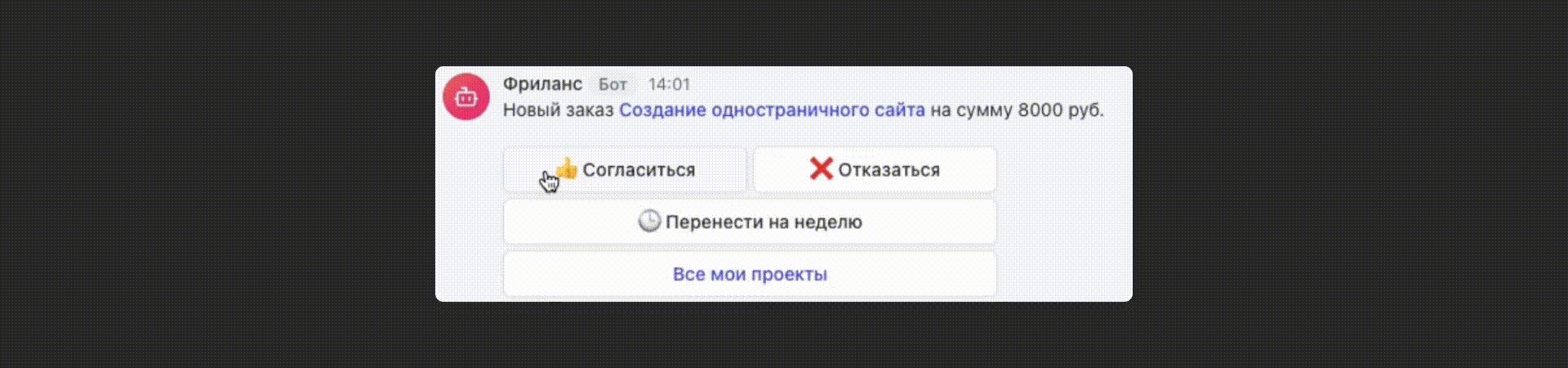
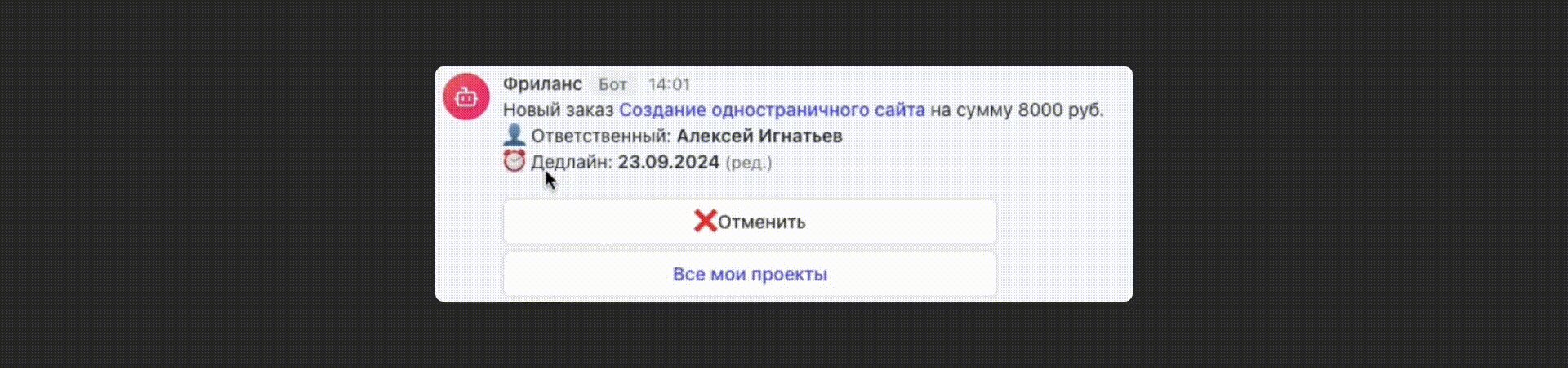
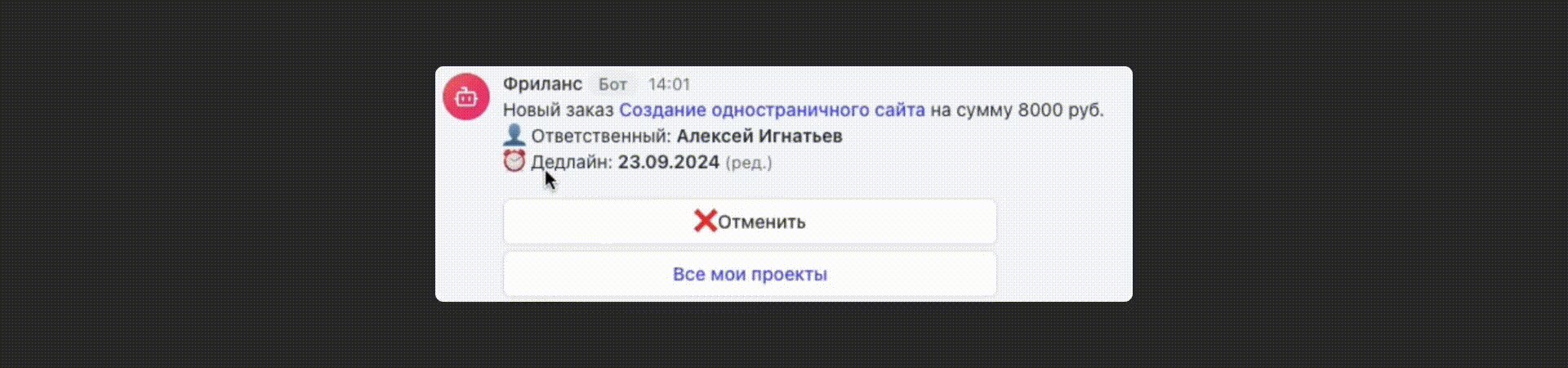
text на кнопке - 255 символовdata у кнопки - 255 символовПример сообщения от бота с кнопками:

Пример URL-кнопки:
{
"text": "Все мои проекты",
"url": "https://projects.com/list"
}
Пример Data-кнопки:
{
"text": "👍 Согласиться",
"data": "vote_yes"
}
Пример запроса на отправку сообщения с кнопками методом POST https://api.pachca.com/api/shared/v1/messages
{
"message": {
"entity_type": "discussion",
"entity_id": 82753212,
"content": "Новый заказ [Создание одностраничного сайта](https://projects.com/inbox/534) на сумму 8000 руб.",
"buttons": [
/* Строка из двух кнопок */
[
{
"text": "👍 Согласиться",
"data": "vote_yes"
},
{
"text": "❌ Отказаться",
"data": "vote_no"
}
],
/* Одна кнопка */
[
{
"text": "🕒 Перенести на неделю",
"data": "pause_week"
}
],
/* Одна url-кнопка. */
[
{
"text": "Все мои проекты",
"url": "https://projects.com/list"
}
]
]
}
}
``Метод Редактирование сообщения также поддерживает поле
message.buttons
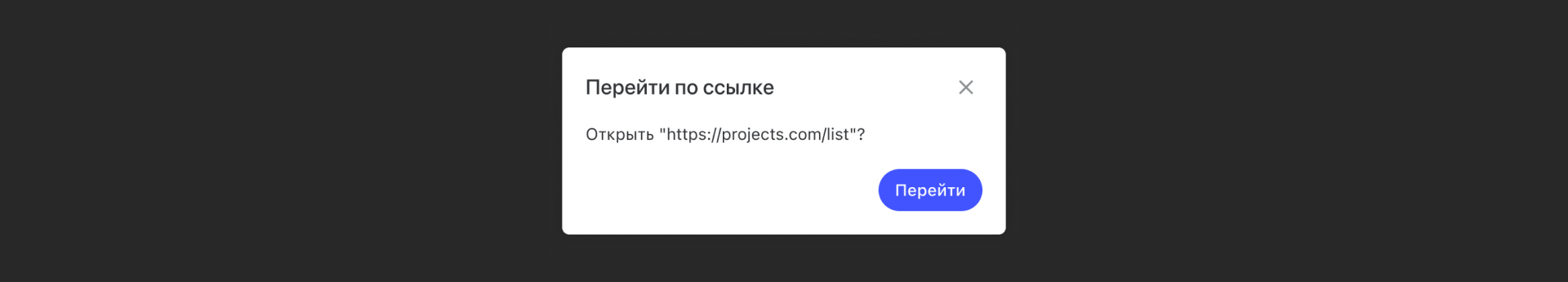
При нажатии на URL-кнопку пользователю будет отображено модальное окно с подтверждением перехода по ссылке:

Для того чтобы получать события о нажатых пользователем кнопках, вам необходимо указать Webhook URL (куда вы будете получать события) в настройках исходящего вебхука бота и включить уведомления о событии «Нажатие кнопок».
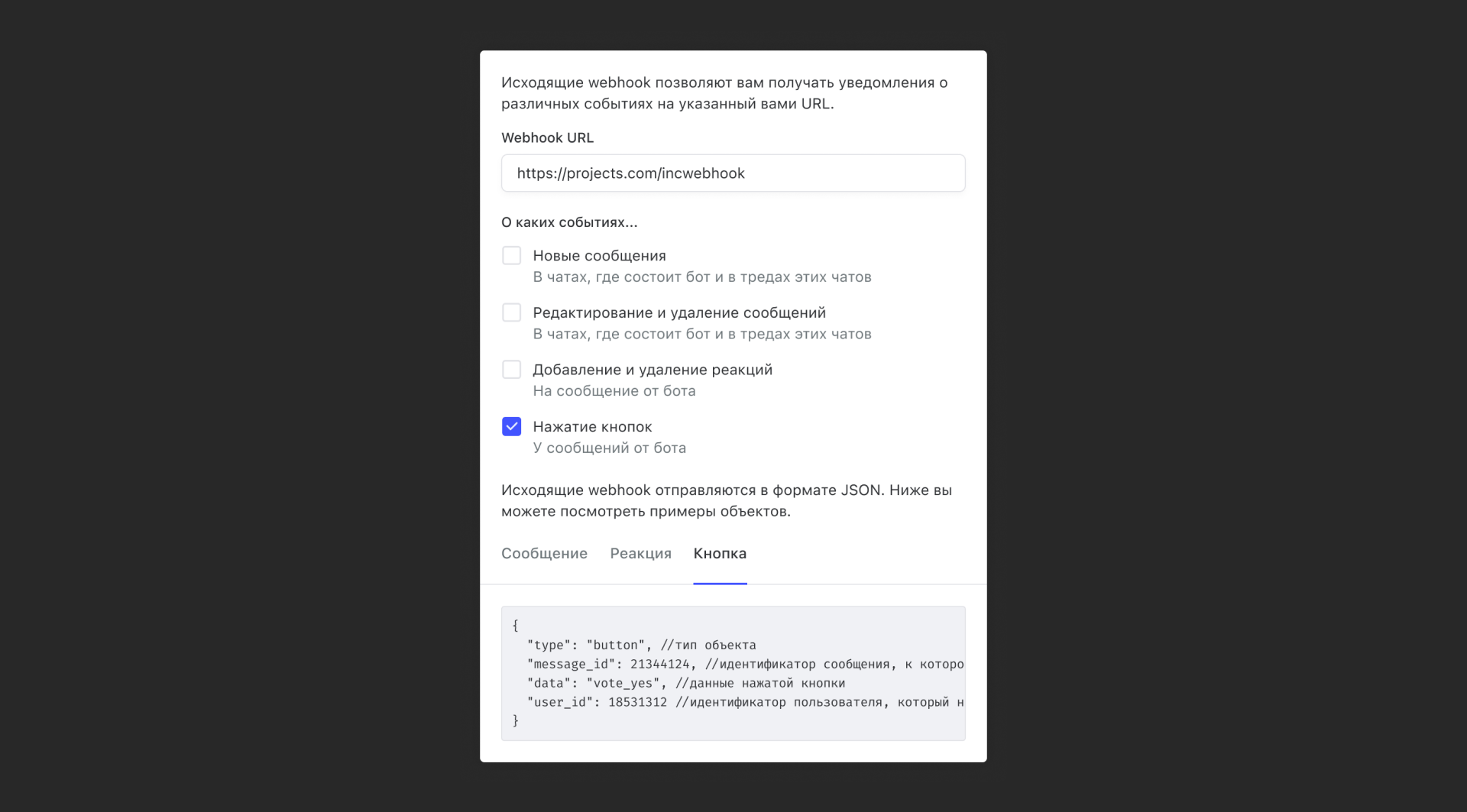
Пример настроек «Исходящий вебхук» у бота:

Когда пользователь нажмет кнопку, на указанный Webhook URL будет отправлен JSON объект с информацией о сообщении, нажатой кнопке и пользователе, который эту кнопку нажал.
Пример исходящего вебхука о нажатии кнопки:
{
"type": "button", //тип объекта
"message_id": 21344124, //идентификатор сообщения, к которому относится кнопка
"data": "vote_yes", //данные нажатой кнопки
"user_id": 2412 //идентификатор пользователя, который нажал кнопку
}
После получения события вы можете дать обратную связь пользователю, например:
Через метод API Редактирование сообщения убрать уже не нужные кнопки и добавить новые, а в тексте сообщения показать, что действие совершено.
Через метод API Информация о сообщении получить идентификатор чата, в котором лежит сообщение от бота, и написать в этот чат сообщение с новыми кнопками или с результатом действия бота.